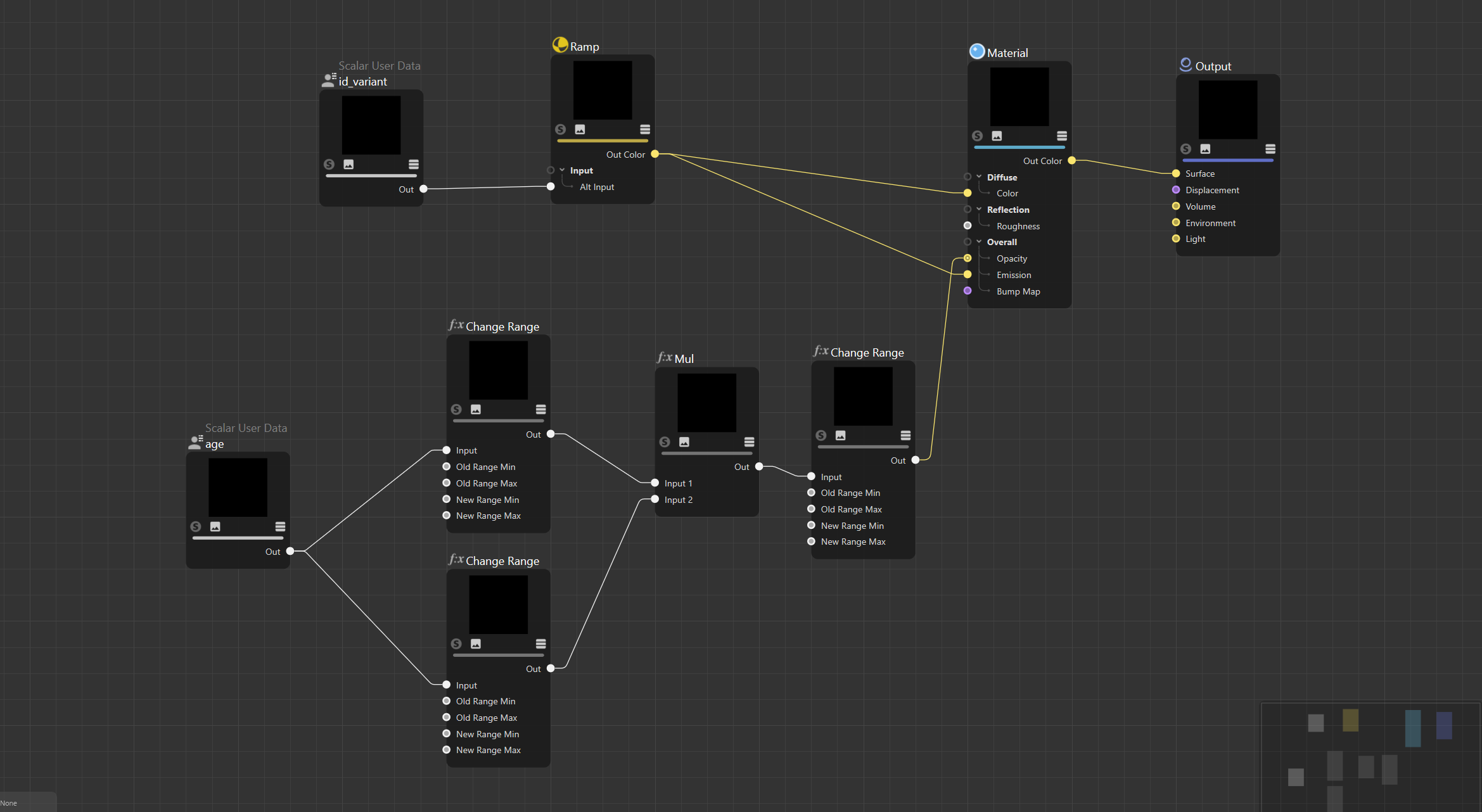
Past is prologue! Once again I had a city project to work on, this time in Redshift. I prepared to modify my Octane OSL script for the interior windows, but realized Saul Espinosa already had that covered! I took his script, enabled the parameters to be accessed via attributes, and went to work seeing how I could automate the window application process, and control the lights for an entire city with a single material.
I was amazed how well it worked out! The geo solve means you could quickly apply this material to any model with flat windows, and you’ll get perfect parallax. Check out the tutorial and gumroad!